Is it just us or is everybody suddenly talking about design systems?
More and more of Humbleteam’s clients don’t just want to build a product, they want a design system that can help them maintain and evolve that product on their own.
But just creating a design system isn’t enough. You also need to make sure that the designers working with it in the future understand how the system works.
We have four ways to make sure that a design system handover is successful:
- General Guidelines
- Project Onboarding
- Formalist, our Figma Plugin
- Checklists
Let’s go over each of these.
#1 Guidelines!
A design system is essentially a set of rules. To help designers implement these rules, Humbleteam creates a detailed set of guidelines with every design system that we ship.
Every designer who works with the system gets a copy of these guidelines, as well as an onboarding session to help them get started.
Some rules are generally applicable to all of our design systems. Humbleteam’s designers start working with these immediately when they join the company.
Other rules are specific to particular projects. These usually cover the following elements:
- Structure of the design system file
- Structure of the components page
- Structure of layers
- Rules for setting up and using auto-layout
- Rules for using instances
- Rules for creating a component
#2 Onboarding!
When a designer starts working with a new design system it’s easy to make mistakes. To help avoid them, we create an onboarding process where we go over the following points:
- Creating wireframes
- Flow file structure
- Creating a component
- Preparing a file before submitting it to development
- Project features (e.g. typography, colors, icons, illustrations, etc.)
- Creating a flow
For each of these items we attach a Loom video, so a new designer can not only read about these things, but see them explained by a more experienced designer.
#3 The Plugin!
This is where it gets interesting.
We noticed that there were two big problems related to design systems that consistently came up:
- Lack of oversight. With so many rules to keep track of, it’s easy for even the most experienced designer to get lost in the details, and start making mistakes.
- Disorder. Intense pressure from deadlines tends to push good housekeeping to the wayside. Designers keep postponing the difficult task of organizing to a more convenient later date that never actually comes. Short-term fixes lead to long-term waste.
To address these problems, we tried to automate the process of checking and correcting layouts, by creating our own Figma plugin.
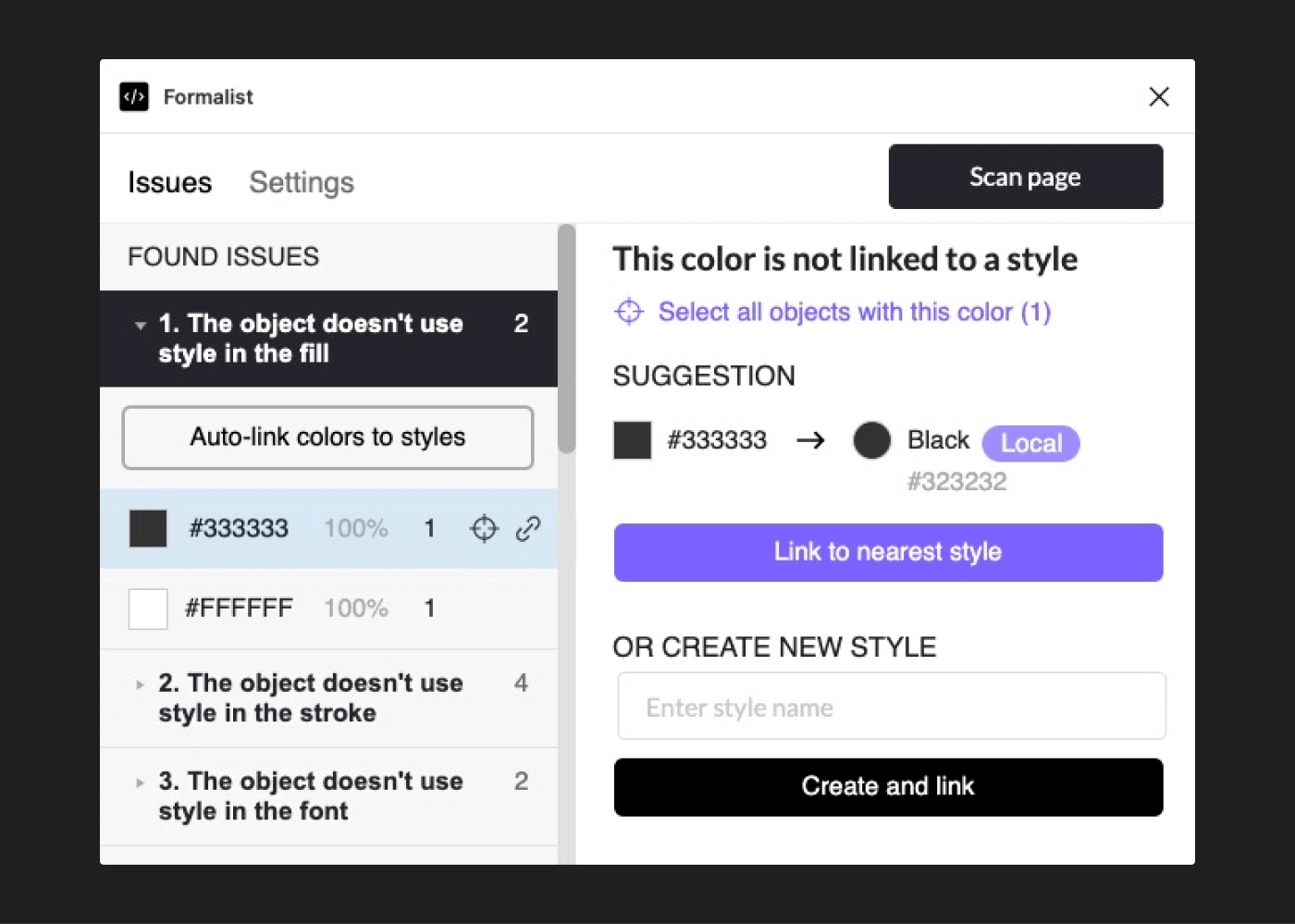
The idea behind it is simple, and based on what software engineers call a linter: The plugin runs through a list of rules, checking the Figma file for errors. If the designer has, for example, forgotten to name layers, use Figma styles, or fractional coordinates, the plugin will hunt them, find them, and help fix them.

We soon realized that this plugin could be useful for other designers, so we added new features and, voilà — Formalist for Figma was ready for the world.
How Formalist helps:
- We notice errors that we’d otherwise have overlooked.
- We’re able to fix errors automatically, and right away. (For example, we found in the working layouts the use of a component with a remote parent. If it is not found, then sooner or later you will have to redo many interface elements manually, instead of a couple of clicks. It would be hard to catch with a normal eye if you do not click through each layer.)
- The quality of our layouts has increased, with all screens subject to a single structure before being transferred to development.
- We estimate that we save from 3 to 10 hours every month by reducing the time for reviewing layouts and fixing errors.
Bonus advantage: Perfectionists are 200% happier now.

critical web design mistakes to avoid
#4 Checklists!
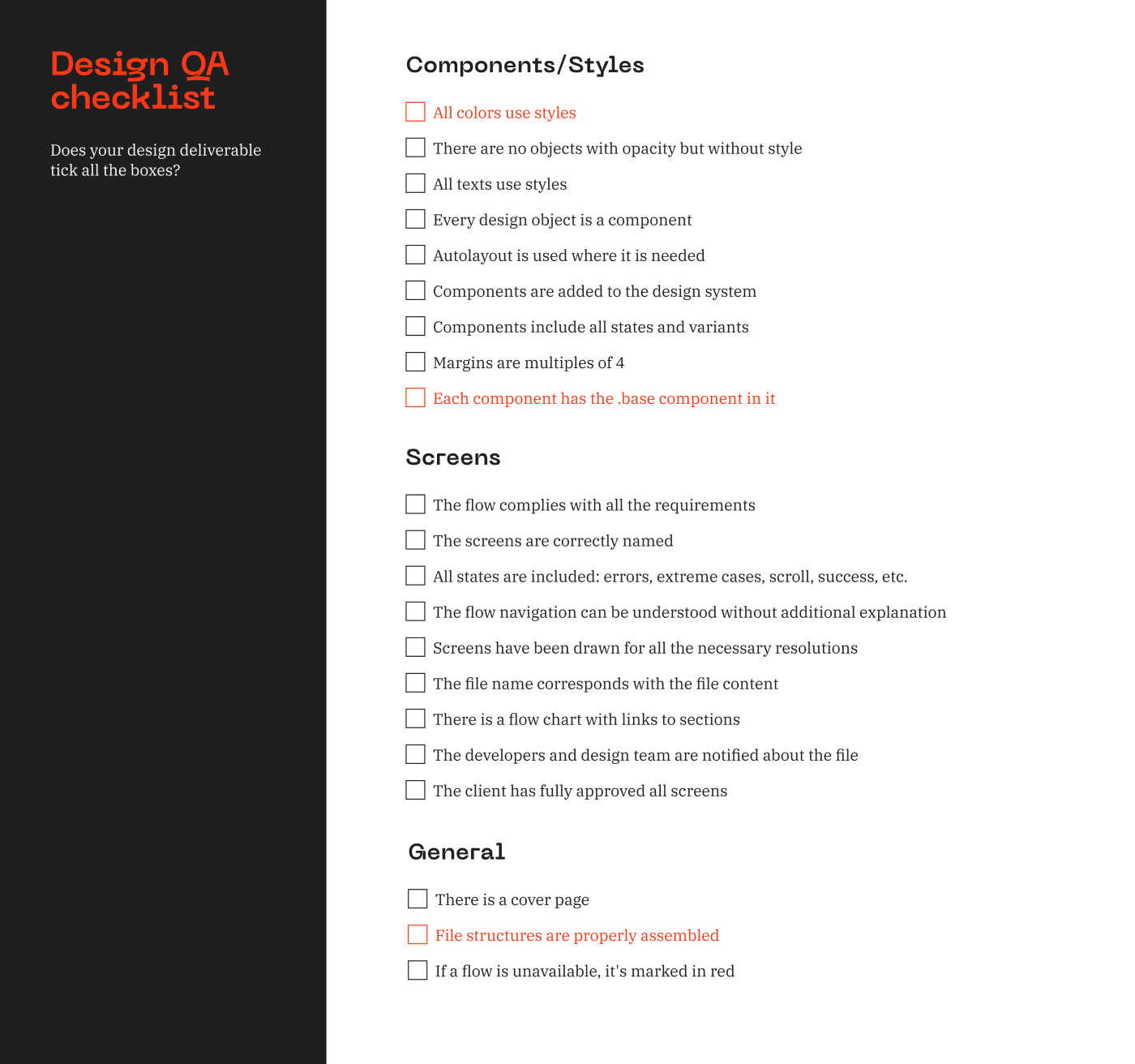
When the flow is almost ready, designers use a checklist for final quality assurance. It’s still necessary to do this manually because some of the checks can’t be performed by the plugin.
Here’s one example of a checklist:

Over to you!
So, that’s how we at Humbleteam maintain order in design systems. We hope this has been helpful.
If you’re facing the same problems, do check out the Formalist Plugin on Figma Community.
For even more features, try out Formalist Premium on Gumroad. (Use the promo code "2jfadmd" to get the first month free.)
Want a demo? Email the developers at [email protected].
The article was written by our designer Nikita Bryuzgin. Thanks for reading!
Subscribe to hear about legendary business pivots on our CTRL SHIFT podcast.