Did you know that 38% of visitors will stop engaging with your website if they find it unattractive?
There’s no excuse for having a poor website design, too. Web designers are more talented than ever before and have started using advanced web design techniques to make websites more inviting and user-friendly.
Our personal favorite? Web animation.
Today, you can apply creative web animation techniques to make your website more interactive. Use them to deliver an exceptional user experience through bold colors, streamlined movements, and exciting effects.
In this guide, we’ll list ten amazing website animation techniques and a few innovative web animation examples you can try to give your own web layout a creative boost.
The 10 best web animation techniques to use in website design
From funny GIFs to subtle hover effects to full-screen moving images, you’re spoilt for choice when it comes to engaging web animations. Let’s look at the ten best web animation techniques to create a usable and visually interesting web design.
1. Navigation

You don’t need to worry about using complicated tools or external libraries to give your web page a fresh look.
Smooth navigation transitions, like screen overlaps and disappearing menu items, are great to improve accessibility, break down your site into different categories, and save more white space. These minimalistic transitions are designed following the “less is more for website content” strategy and keep the focus on the main area of the website.
Navigation also keeps users engaged, making them more likely to take out time and explore your website.
2. Progression

Users don’t like waiting for content to load—be it web pages, PDFs, or videos. It’s annoying and contributes to a negative user experience. But you can’t always reduce loading time, which is why you need to change tactics.
Use progression animation to distract users from loading times. An interesting loading animation will influence your user’s perception of time, giving them the illusion that the waiting time is shorter.
Here are a few progression animations that brighten up the wait:
- Loading bars
- Animated percentages
- Multi-step linear sequences
- Shape-changing animations
- Short cartoons
When designing progression animations, choose something simple yet engaging that captures and holds the user’s attention. The more interesting, the better.
3. Hover animations

Animations with hover effects help users understand whether the objects they see are clickable. Thanks to it, buttons can change color or form, light up, or show subtle hints.
Created using JavaScript, these CSS website animations also provide feedback on user action, indicating whether they’ve successfully completed the intended action. For instance, hover animations can show whether the user has pressed the ‘Finish’ button.
In a nutshell, hovering makes your web design more intuitive and interactive. The only problem? These web animations don’t work on mobile devices—you’ll have to use elevation animation to achieve the same effect.
4. Skeleton screens

Skeleton screens are an excellent website animation technique to boost user interaction with your website content. These are blank pages into which information is loaded gradually. As the information is displayed incrementally on the screen, users get a sense things are happening immediately.
Skeleton screens can engage users—but only when you use animations for when information gets loaded. Otherwise, the whole setup will feel pointless and boring and users may think their time is being wasted during loading.
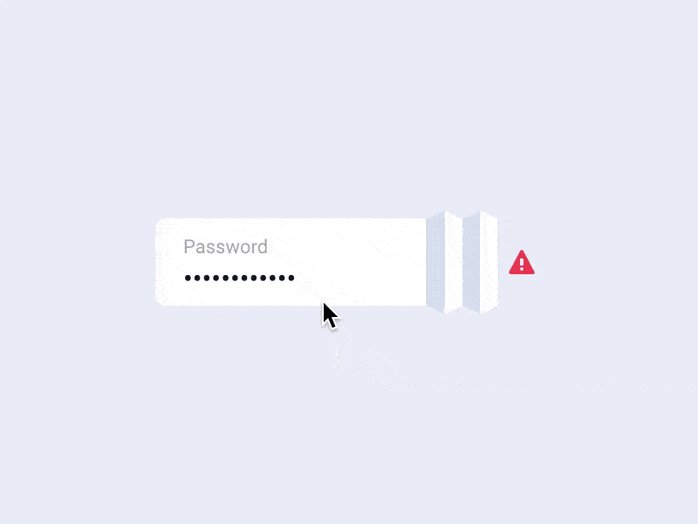
5. Attracting attention

The attracting attention technique has a double-sided effect: it draws attention and reinforces a user’s action. That's why it's a great technique to motivate users to perform the desired action.
Another great thing about attracting attention is it's very subtle. You can use the animation in different parts of your web design, including forms, CTAs, feedback, and menus. Simple animations like a shake or a nod on an icon are enough to capture attention.
For instance, you can add a horizontal shake on a form when denying input. This will instantly make the users understand they have entered the wrong information.
Very cool, right?
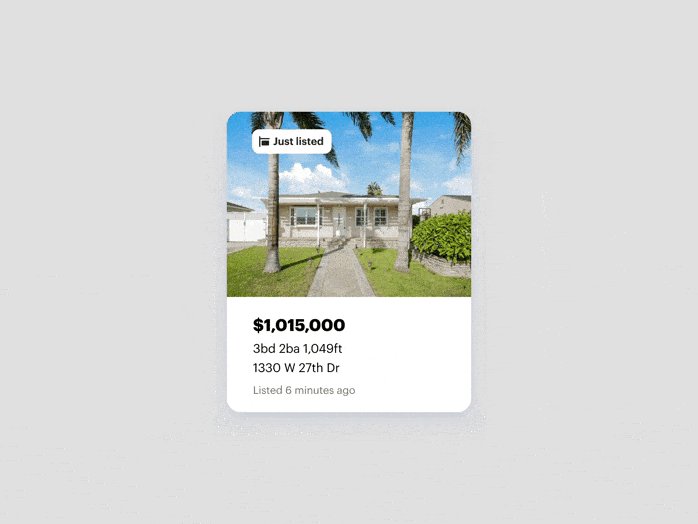
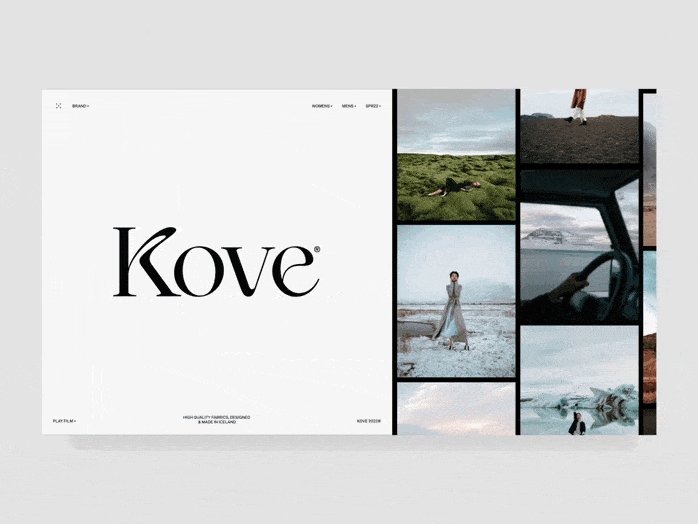
6. Image galleries

Presenting images, tables, or graphic shapes with a side of web animation makes a delightful visual treat for your viewers. Create an image gallery or slideshow to let users see multiple images on the same screen—all the while saving precious website real estate.
Use this technique to list your best photos to attract attention and add visual appeal. Or tell viewers about your company history, show your product in action, or explain your company values.
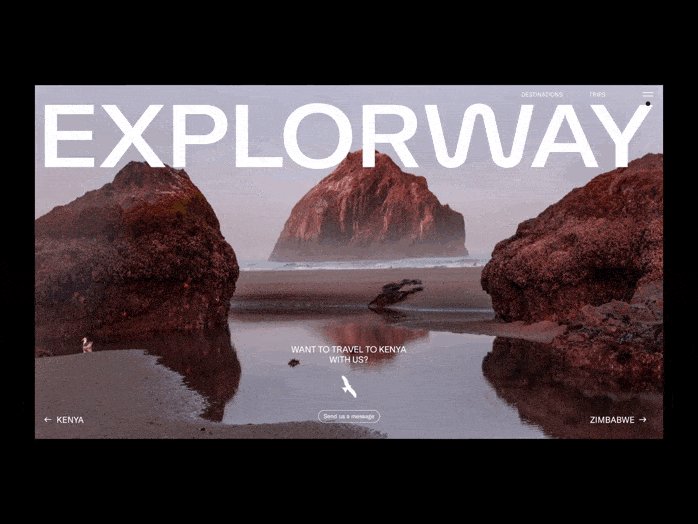
7. 3D welcoming animations

3D animation is a fabulous type of welcoming animation that works wonders to intrigue the viewer. Consider placing 3D animations that react to finger movements, mouse clicks, and button clicks on main pages to make a great first impression on users.
Web designers use them to create realistic, complex visuals that add value to the customer experience. Some have even started mixing 2D animations with 3D objects to deliver deeper and more sophisticated experiences.
Besides 3D animations, you can also try out other welcome animations like background videos and particle animations.
8. Scrolling

Many web designers give a lot of importance to ‘above the fold‘ content. They pack it full of information, include eye-catching visuals, and add a ton of other interesting things. But here’s the catch: 66% of attention on a normal media page is given below the fold.
That’s why using the scrolling web animation technique is an essential element of interaction today. Smooth scrolling provides a better customer experience and increases engagement. When used in longreads, it can create a strong emotional connection with viewers.
Break your content into different segments and add web animations in between to make the interaction more interesting for users. Ensure the animations move as the user scrolls the page for maximum effect.
9. Transition without hard cuts

Why no hard cuts? The hard cut is the most basic form of transition web animation technique, where the scene moves from one end to the beginning of the next without any changes or effects.
You don’t want that. It feels too abrupt and fast—and often annoys users.
Transitions should be fluid and smooth and clearly tell the user about a change in state. You can apply animation techniques to ensure this. This way, viewers can click a link that leads to a different section while remaining on the same page.
10. Storytelling

The storytelling potential of web animation adds an emotional connection to the user interface. By introducing your brand creatively, you can arouse more user interest in your products and services.
The storytelling web animation practice is great for longreads as it’s the most effective way to tell a comprehensive story compellingly. For instance, instead of writing a lengthy article about the launch of a new product, you can create an animation demonstrating the conception and launch. Visual experiences always trump boring text.

critical web design mistakes to avoid
Why you should use animation in your website design
Gone are the days when animation in web design was an afterthought. Sign-up blocks sliding in and out of the screen, images and text fading into pages, buttons morphing in response to clicks… animation is possibly the best way to increase engagement with users today.
When done right, website animations offer several advantages like:
Improved engagement and conversion
Human beings are attracted to movement. It’s why eye-catching animation has a greater hold on users than a static screen. Combined with an interactive design, you can significantly boost your visitors’ interest in your content and products, which, in turn, will positively affect your conversions.
Enhanced design
The right web animation techniques breathe life into your website, ensuring it leaves a lasting impression.
But the key here is to have the animations enhance your site’s design and usability—and not define it. You don’t want your site’s usability to suffer should any animation effect or technology break down.
Highlighted features
Website animations bring awareness to the purpose and features of your product. Don't be afraid to get creative when adding animation to your web design. Present your products at unique angles and in unique ways to captivate your audience.
An animated website also helps convey your brand story and improve brand perception. When done well, it indicates to viewers your website is indeed credible, helping you build trust and stand out from the competition.
Improved navigability
Use different animation techniques to show viewers how information is going on your website. They will enable users to better understand how your website works, what they need to do to complete a task, and where they should click.
For instance, you can brighten the field a user is typing in a form on your website. Or animate your content to slide upwards on the page to indicate to users they can scroll down to view more content.
4 handpicked collection of creative web animation examples
Web animations offer a wide variety of uses, and many companies use them to great effect. From modern and functional to bold and funky, we‘ve handpicked some of the best web animation examples below to fuel your creativity.
Let’s take a look.
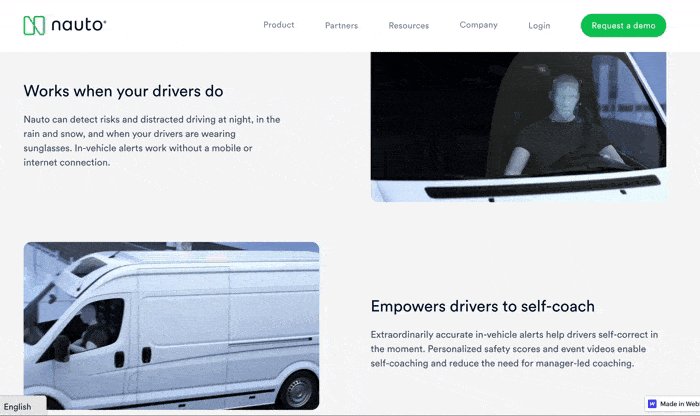
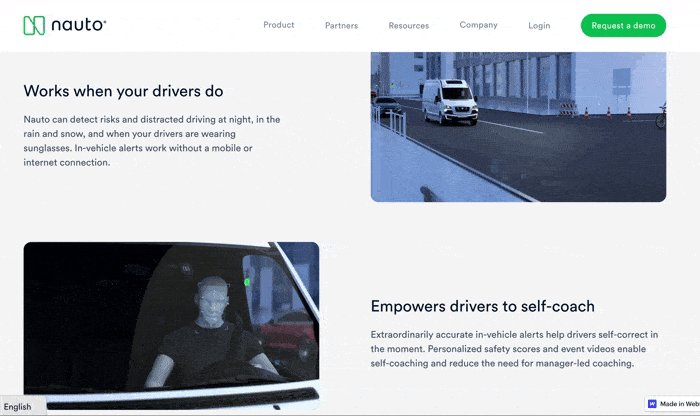
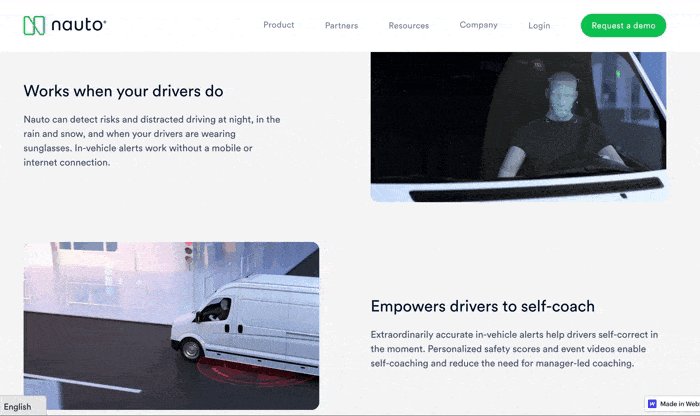
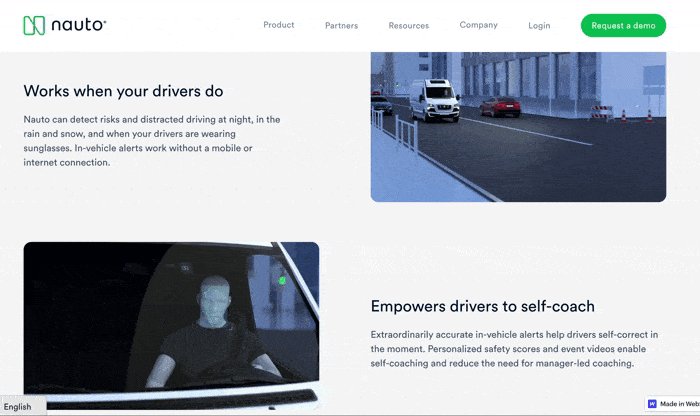
Nauto

Nauto's landing page instantly grabs your attention, thanks to the eye-catching background video. But what we love best are the storytelling animations that show the software’s features live in action, helping viewers understand how Nauto can benefit them in real life.
Simple and effective!
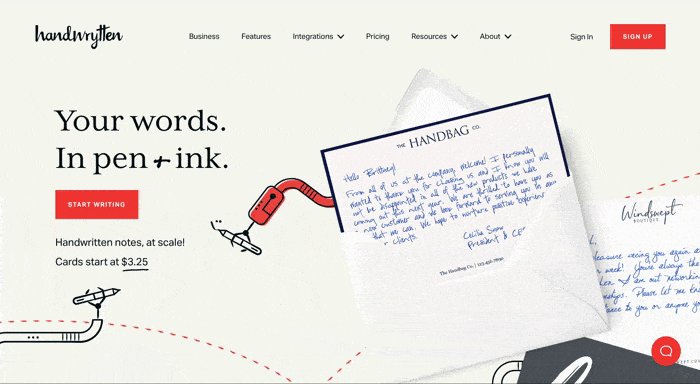
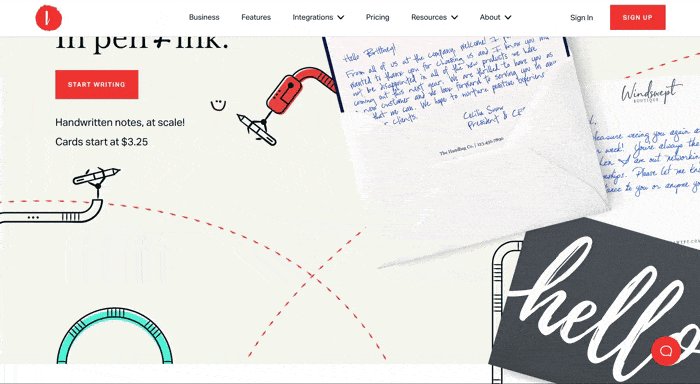
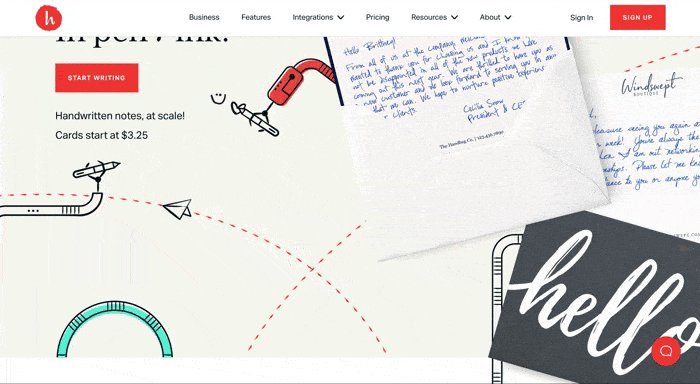
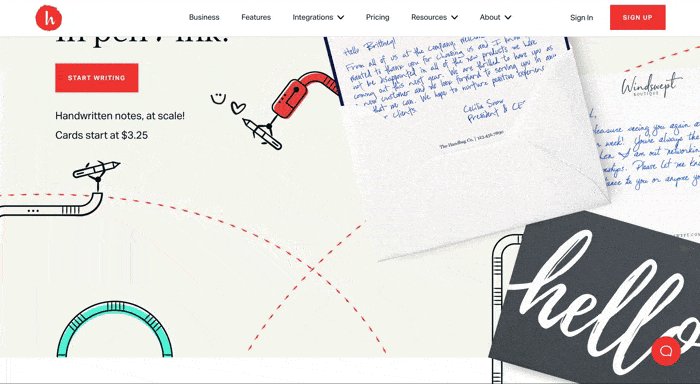
Handwrytten

Handwrytten has a very on-brand web design that does a brilliant job at putting the spotlight on its product: pen and ink.
From the animated logo to photographs of handwritten cards set against artistic cartoon illustrations help visitors immediately understand the benefits the product provides. These dynamic animations also guide the visitor further down the web page, cleverly motivating them to learn more about Handwrytten‘s product.
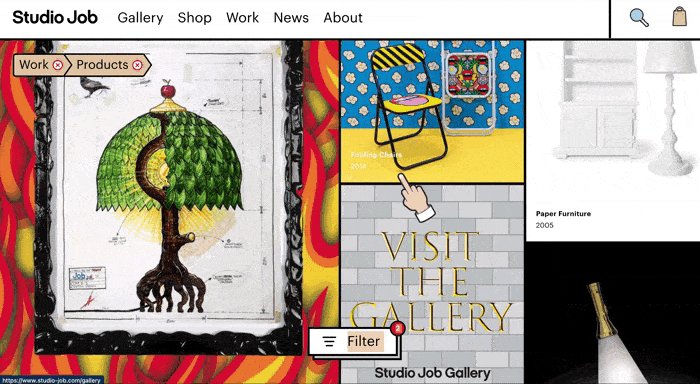
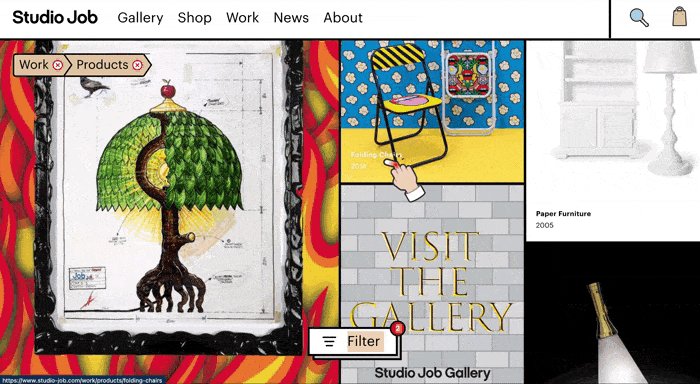
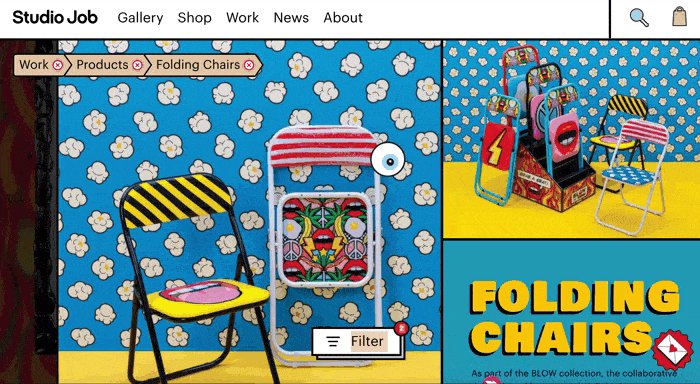
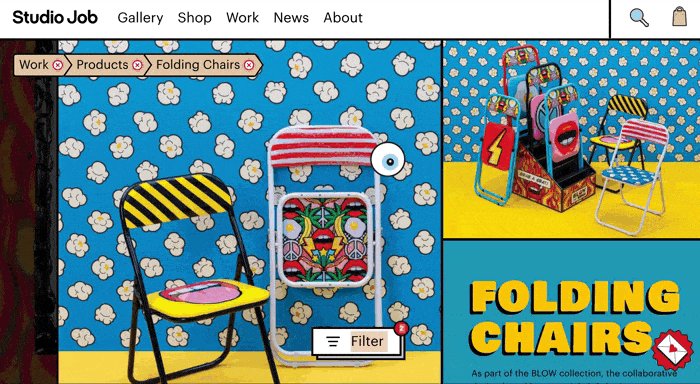
Studio Job

Studio Job is an online store that takes pride in selling “once-in-a-lifetime“ art and design objects. One look at the website, and you know the pieces on sale are going to be bold, unique, and statement pieces.
The comic-book-esque theme is quirky and fun to complement the kitsch art products. Image galleries allow users to shop by category, striking the right balance of artistic flair and functionality. Don’t miss the cheeky middle finger cursor that “breaks” once you click on a category and turns into an eyeball.
It doesn’t get cooler than this.
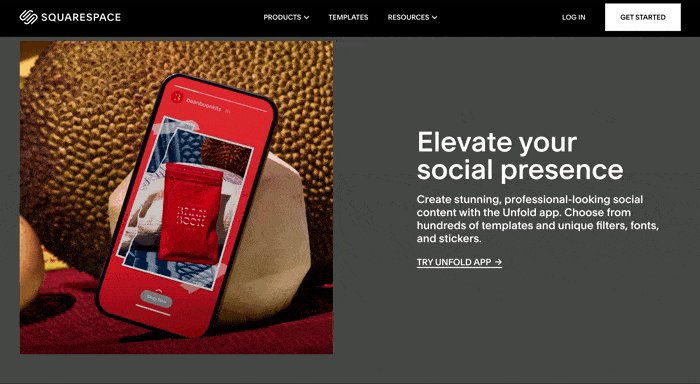
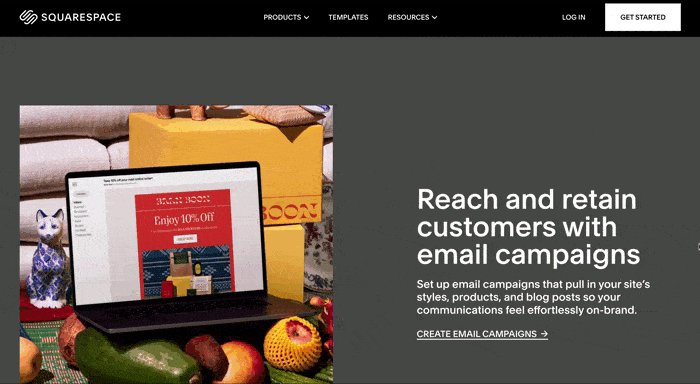
Squarespace
Squarespace is an incredibly popular DIY website builder, so the fact that its own website is a web designer‘s delight is no surprise.

Minor animation effects breathe life into Squarespace's minimalist, flat design. The skeletal screen, complete with delightful animations, works well to engage the users. We particularly like the smooth-as-butter scrolling animation that elegantly highlights the additional features. It’s impactful enough to engage the viewer yet subtle enough to not take the attention away from the content.
Use website animation techniques to make an instant impact
Your website is the front door to your new customers, regardless of whether you’re a dentist, marketing agency, or home builder. Adding animations will enhance the experience users get when they open and navigate your website.
Visitors correlate your business’s quality to your website‘s quality, so be sure to put your best foot forward to ensure your customers connect with your content.
Subscribe to hear about legendary business pivots on our CTRL SHIFT podcast.